業務システムをデザインする時のチェックポイント
弊社では様々なソフトウェア/アプリケーション開発のご相談を頂きますが、そのひとつに「業務システム開発」があります。
私たちデザイナーはお客様にとってストレスなくスムーズに作業ができるよう、いくつかのポイントに気をつけています。
業務システムはその名のとおり、ユーザーが様々な業務を行う「作業場」とも言え、日々の作業を円滑に進めるためには直感的に利用できるユーザーインターフェースが求められます。
有名なものに会計管理システム・人事管理システム・販売管理システムなどがあります。
例えば当該部門に新たな作業者が入った時、都度使い方をレクチャーしたり、マニュアルを読みながらでないと使えない難しい操作仕様だと、お仕事の効率が悪くなってしまいます。
作業効率がスピードアップし、ヒューマンエラーも回避できる快適な業務システムをお客様に提供できるよう、UI/UXデザインには慎重に取り組まなければいけません。
私たちの行うデザインは印刷メディアなどへのグラフィックデザインとは違い、「人が操作する」ことを主体に、使い勝手の面も意識して行っています。
つまり「かっこよさ」だけではだめで、「使いやすい」観点での画面設計が必要になります。
私たちはお客様とのディスカッションを重ね、操作する人の特性や行動に配慮したUI/UXを提供しております。
そこで今回は、そんな業務システムをデザインする時のチェックポイントをいくつかご紹介します。
私たちデザイナーはお客様にとってストレスなくスムーズに作業ができるよう、いくつかのポイントに気をつけています。
業務システムとは
業務システムはその名のとおり、ユーザーが様々な業務を行う「作業場」とも言え、日々の作業を円滑に進めるためには直感的に利用できるユーザーインターフェースが求められます。
有名なものに会計管理システム・人事管理システム・販売管理システムなどがあります。
例えば当該部門に新たな作業者が入った時、都度使い方をレクチャーしたり、マニュアルを読みながらでないと使えない難しい操作仕様だと、お仕事の効率が悪くなってしまいます。
作業効率がスピードアップし、ヒューマンエラーも回避できる快適な業務システムをお客様に提供できるよう、UI/UXデザインには慎重に取り組まなければいけません。
私たちの行うデザインは印刷メディアなどへのグラフィックデザインとは違い、「人が操作する」ことを主体に、使い勝手の面も意識して行っています。
つまり「かっこよさ」だけではだめで、「使いやすい」観点での画面設計が必要になります。
私たちはお客様とのディスカッションを重ね、操作する人の特性や行動に配慮したUI/UXを提供しております。
そこで今回は、そんな業務システムをデザインする時のチェックポイントをいくつかご紹介します。
デザインのチェックポイント
同じ性質の情報は同じ色になっているか
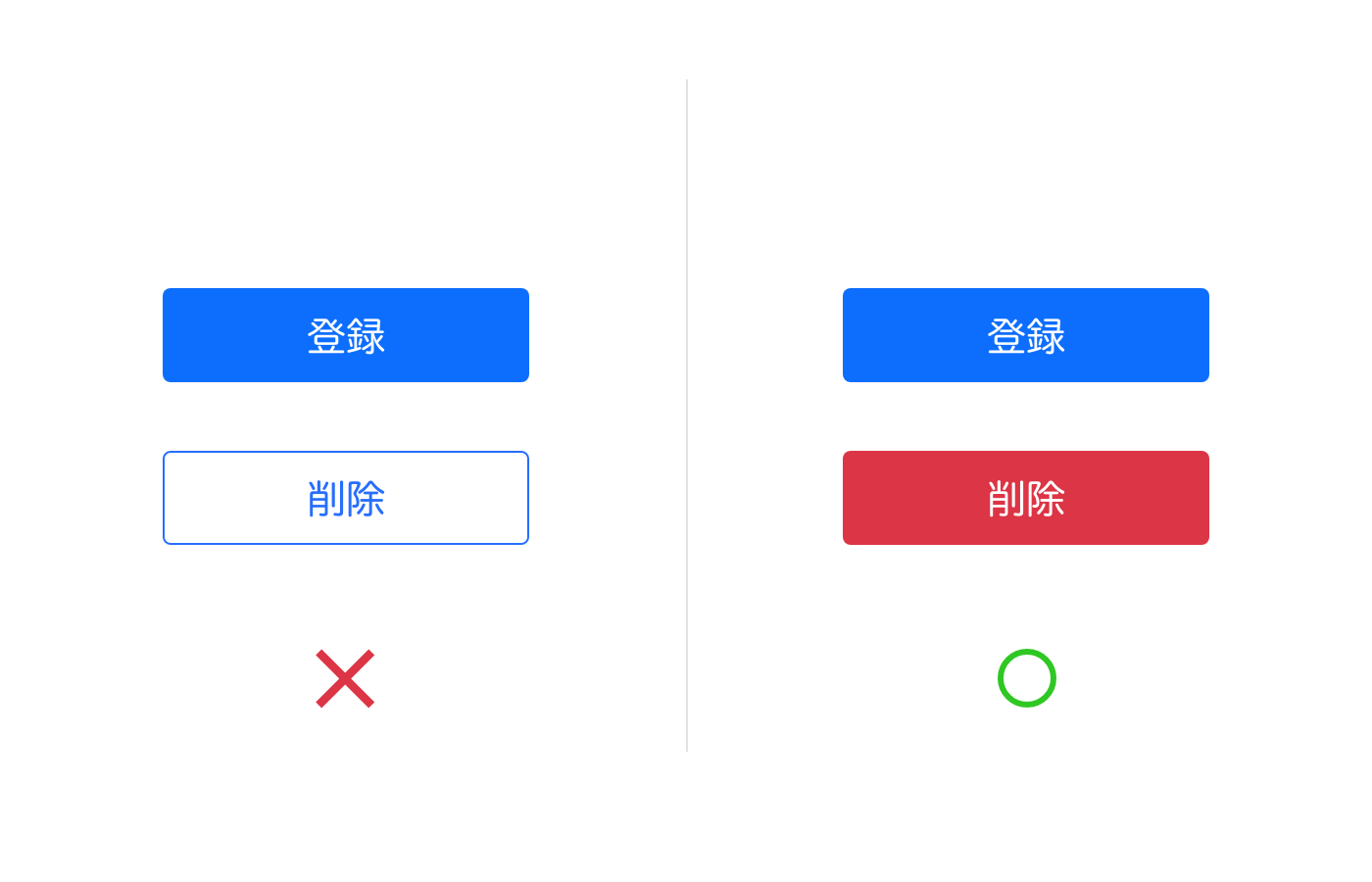
管理画面を操作する際、データに対して新規登録・編集・削除などの「アクション」をしたり、それに対して失敗・成功などの「ステータス」を受け取ることが多々あります。
そういったアクション・ステータスの性質別に配色ルールを与えると、その色を見て直感的にその性質と意味合いを理解しやすくなります。

管理画面を操作する際、データに対して新規登録・編集・削除などの「アクション」をしたり、それに対して失敗・成功などの「ステータス」を受け取ることが多々あります。
そういったアクション・ステータスの性質別に配色ルールを与えると、その色を見て直感的にその性質と意味合いを理解しやすくなります。
最低限のデザインルールで作られているか
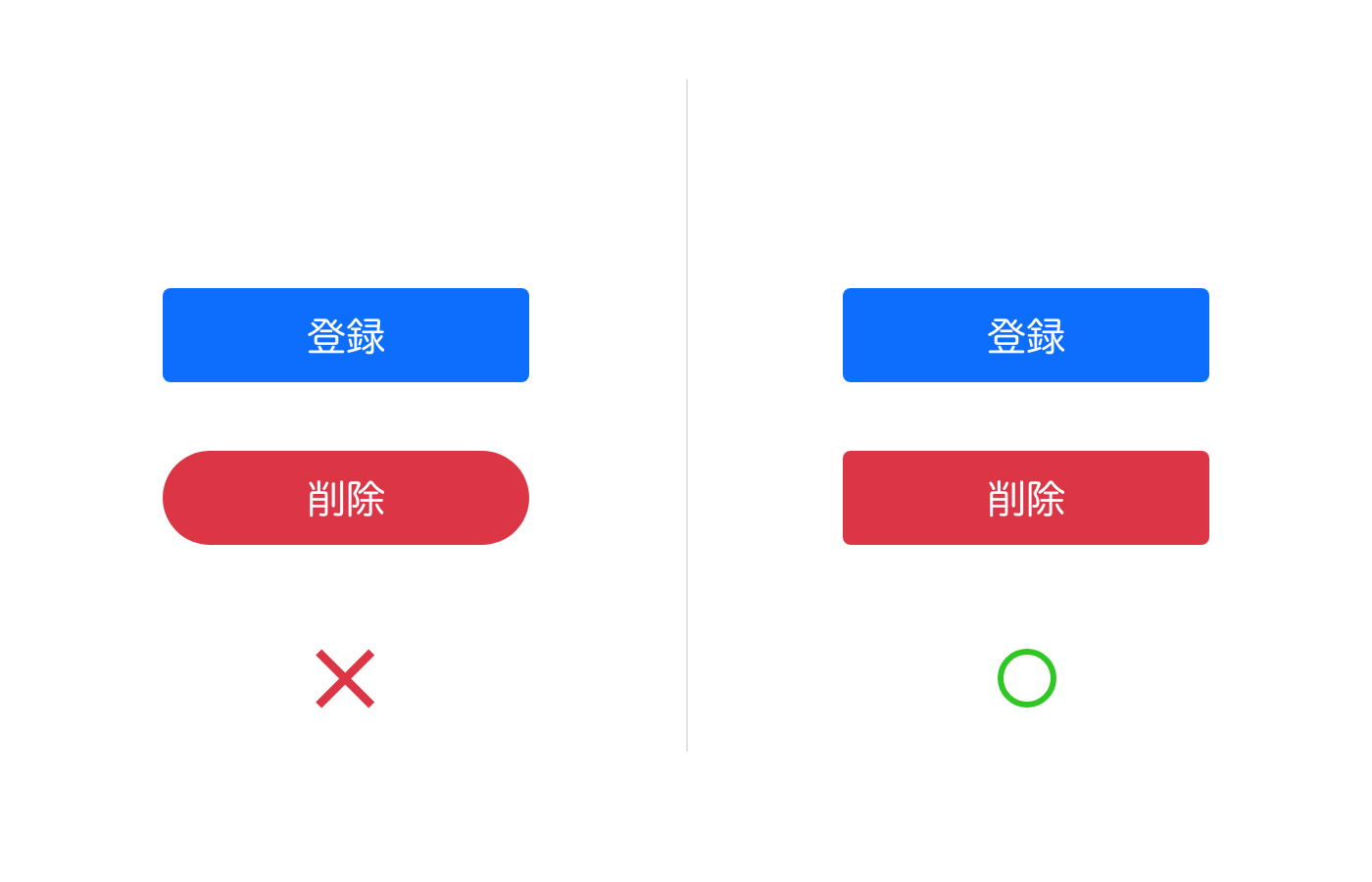
前項で配色ルールについて触れましたが、そのルールの”数”にも注意が必要です。
色や形のルールを増やしすぎると、ユーザーはそのルールを覚えきれず、操作に対して無意識のうちに混乱してしまいます。
デザイン過程ではつい「ルール」が増えてしまう事も多いので、主担当デザイナーだけで作業を進めず、デザイナーチーム全体でレビューを重ねながらブラッシュアップを行っています。

前項で配色ルールについて触れましたが、そのルールの”数”にも注意が必要です。
色や形のルールを増やしすぎると、ユーザーはそのルールを覚えきれず、操作に対して無意識のうちに混乱してしまいます。
デザイン過程ではつい「ルール」が増えてしまう事も多いので、主担当デザイナーだけで作業を進めず、デザイナーチーム全体でレビューを重ねながらブラッシュアップを行っています。
クリックしやすいUIになっているか
ボタンやリンク、入力フォームなどのパーツは、通常、開発対象のWebサイトやアプリの世界観やトンマナに合わせたデザインにしていますが、業務システムではさらに「機能性」を重視しています。
例えば、直感的に「ここがクリックできるエリア」と分かる見た目にする、Hoverアニメーションを付ける・・・など、存在感と操作した感覚がしっかり伝わるデザインを意識しています。

ボタンやリンク、入力フォームなどのパーツは、通常、開発対象のWebサイトやアプリの世界観やトンマナに合わせたデザインにしていますが、業務システムではさらに「機能性」を重視しています。
例えば、直感的に「ここがクリックできるエリア」と分かる見た目にする、Hoverアニメーションを付ける・・・など、存在感と操作した感覚がしっかり伝わるデザインを意識しています。
作業効率が良くなるUIになっているか
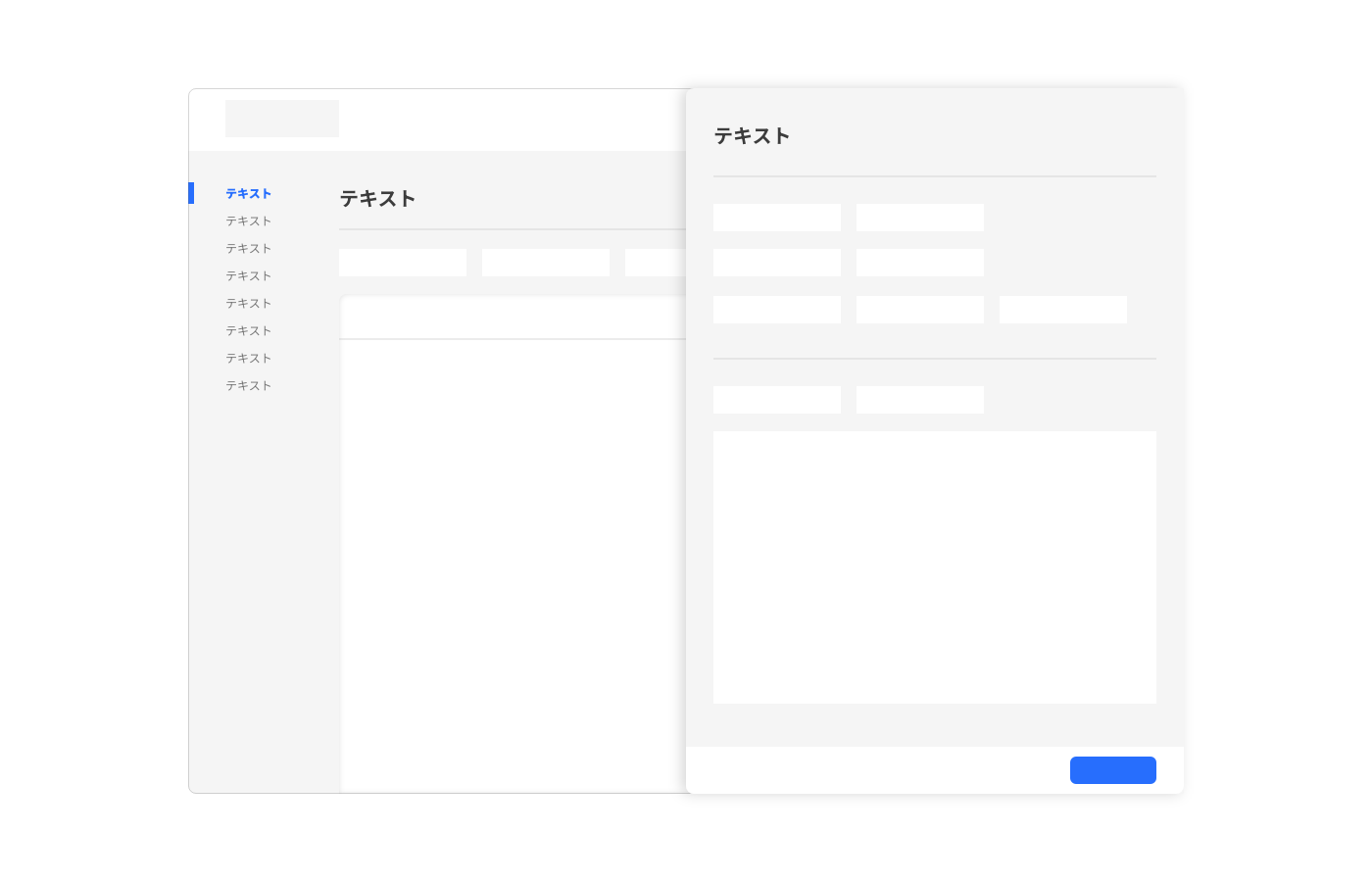
複数のデータを編集する時、一覧と編集画面に何度も行き来するよりも、一括で編集できる方が効率良いこともあります。
逆にデータの削除など、慎重な操作を求められる場合は操作慣れでヒューマンエラーを起こしがちなので、1件ずつ慎重に操作してもらう仕組みが重要だったりもします。
そういった「ここはこういう操作が望ましい」というユーザーにとってのメリットを常にイメージしながら、エンジニアともディスカッションを重ねてUIを検討しています。
他にも、業務で使う管理画面だからこそ「小さな画面でもたくさんの情報を得やすい」ことはとても重要です。文字サイズや余白は適切にし、あまり使わない機能はアコーディオンで格納するなど、コンパクトに収める工夫もしています。
 また、業務システムを日々利用していると、だんだん操作に慣れてきます。
また、業務システムを日々利用していると、だんだん操作に慣れてきます。
そんな中、あまりに長い説明やメッセージが繰り返し表示されると疎ましく感じられたりもします。
初見の人にとっても伝わるヒントテキストを入れながら、日々使い慣れたユーザーにとっても鬱陶しくない表示のバランスを考え、優れたUI/UXで直感的な操作ができることを目指してデザインしています。
よりよい業務システムを作るために、弊社では実際にご利用になるお客様の声も聞きながらプロジェクトを進めています。
1. ヒアリング・リサーチ
弊社は頂いたご依頼のマイクロレベルまでリサーチ・分析いたします。
お客様のビジネスを理解した上で最適なソリューションをお届けできるよう、弊社デザイナー・エンジニアも同席してヒアリングします。
2.設計
上記の結果を踏まえて、まずは「As Is」の整理をしっかり行い、そこから「To Be」の設定まで、お客様とも認識を合わせながら進めていきます。
この段階でご利用ユーザーのユースケースなども具体的に考えていくので、出来上がったものを見て「何か違う・・・」という最悪の結末にならないようにします。
3.デザイン・開発
しっかり事前設計していても、やはり実際に使ってみないと分からないこともありますので、この段階でも定期的にお客様とコミュニケーションを取り、ご要望にお応えできるよう作業を進めます。
4.納品・検収
出来上がったものを納品し、きちんとご利用開始いただけるまでサポートいたします。
このように、弊社の強みは社内プロジェクトチーム内でデザイナーとエンジニアが協力しながらソリューション開発を進められるところにあります。
「開発力の高いSIer企業に依頼したけど、デザインは外部パートナーに依頼していたようでプロジェクトチーム内での協力体制やブラッシュアップなどが弱かった・・・」というようなトラブルも回避できます。
また、それぞれの専門性を持ったメンバーでチームを組成していますので、ご依頼くださるお客様とプロジェクト進行段階で直接コミュニケーションを取り、ご確認いただきながら進められるというのもメリットの1つです。
企業のDX推進にあたって「パッケージソフトウェアの導入だけではカバーできないから、自社用の業務システムを検討したい」という企業様は、ぜひお気軽にご相談ください。
私たちが担当させていただく場合、どのような進め方ができるのかなど、具体的にご提案をさせていただきます。
複数のデータを編集する時、一覧と編集画面に何度も行き来するよりも、一括で編集できる方が効率良いこともあります。
逆にデータの削除など、慎重な操作を求められる場合は操作慣れでヒューマンエラーを起こしがちなので、1件ずつ慎重に操作してもらう仕組みが重要だったりもします。
そういった「ここはこういう操作が望ましい」というユーザーにとってのメリットを常にイメージしながら、エンジニアともディスカッションを重ねてUIを検討しています。
他にも、業務で使う管理画面だからこそ「小さな画面でもたくさんの情報を得やすい」ことはとても重要です。文字サイズや余白は適切にし、あまり使わない機能はアコーディオンで格納するなど、コンパクトに収める工夫もしています。
そんな中、あまりに長い説明やメッセージが繰り返し表示されると疎ましく感じられたりもします。
初見の人にとっても伝わるヒントテキストを入れながら、日々使い慣れたユーザーにとっても鬱陶しくない表示のバランスを考え、優れたUI/UXで直感的な操作ができることを目指してデザインしています。
業務システム制作の流れ
よりよい業務システムを作るために、弊社では実際にご利用になるお客様の声も聞きながらプロジェクトを進めています。
1. ヒアリング・リサーチ
弊社は頂いたご依頼のマイクロレベルまでリサーチ・分析いたします。
お客様のビジネスを理解した上で最適なソリューションをお届けできるよう、弊社デザイナー・エンジニアも同席してヒアリングします。
2.設計
上記の結果を踏まえて、まずは「As Is」の整理をしっかり行い、そこから「To Be」の設定まで、お客様とも認識を合わせながら進めていきます。
この段階でご利用ユーザーのユースケースなども具体的に考えていくので、出来上がったものを見て「何か違う・・・」という最悪の結末にならないようにします。
3.デザイン・開発
しっかり事前設計していても、やはり実際に使ってみないと分からないこともありますので、この段階でも定期的にお客様とコミュニケーションを取り、ご要望にお応えできるよう作業を進めます。
4.納品・検収
出来上がったものを納品し、きちんとご利用開始いただけるまでサポートいたします。
ご相談はこちら
このように、弊社の強みは社内プロジェクトチーム内でデザイナーとエンジニアが協力しながらソリューション開発を進められるところにあります。
「開発力の高いSIer企業に依頼したけど、デザインは外部パートナーに依頼していたようでプロジェクトチーム内での協力体制やブラッシュアップなどが弱かった・・・」というようなトラブルも回避できます。
また、それぞれの専門性を持ったメンバーでチームを組成していますので、ご依頼くださるお客様とプロジェクト進行段階で直接コミュニケーションを取り、ご確認いただきながら進められるというのもメリットの1つです。
企業のDX推進にあたって「パッケージソフトウェアの導入だけではカバーできないから、自社用の業務システムを検討したい」という企業様は、ぜひお気軽にご相談ください。
私たちが担当させていただく場合、どのような進め方ができるのかなど、具体的にご提案をさせていただきます。